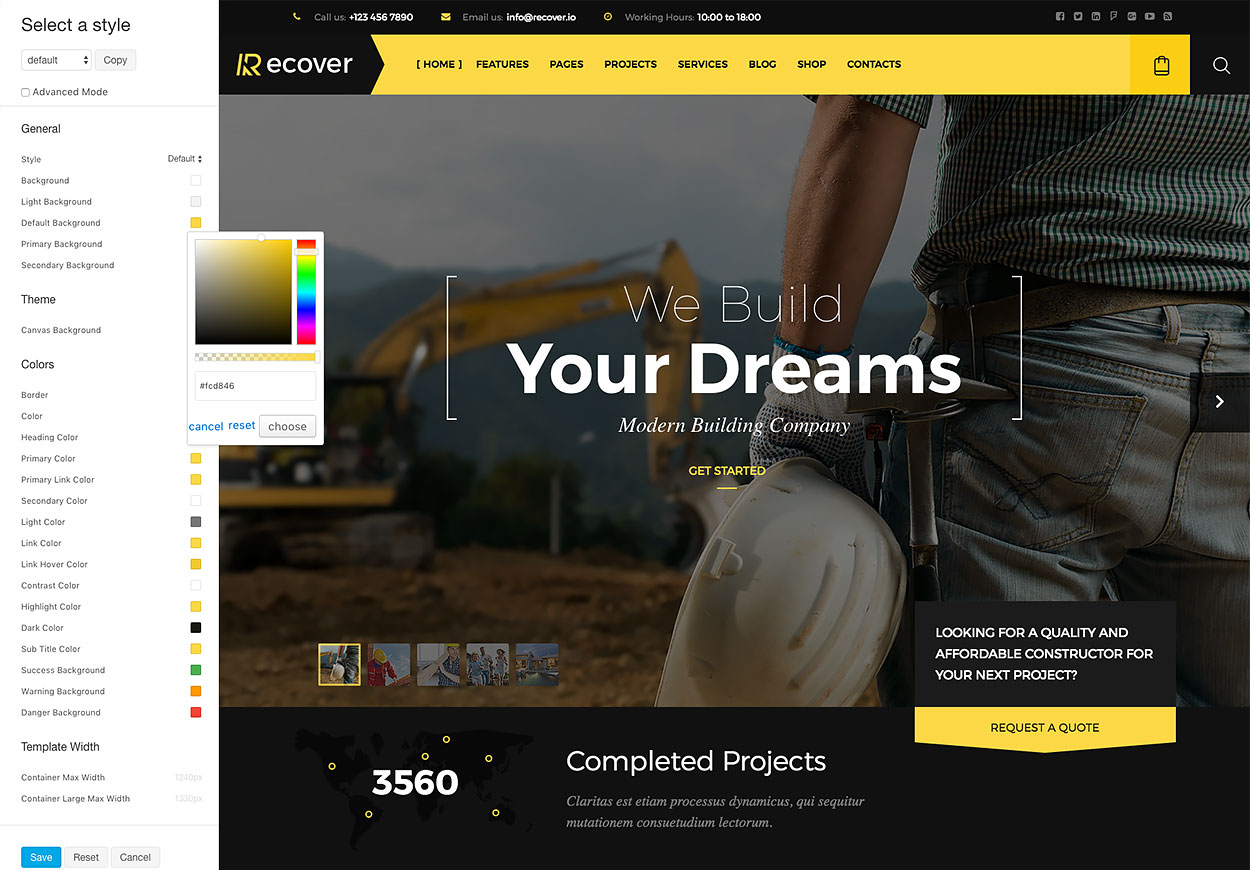
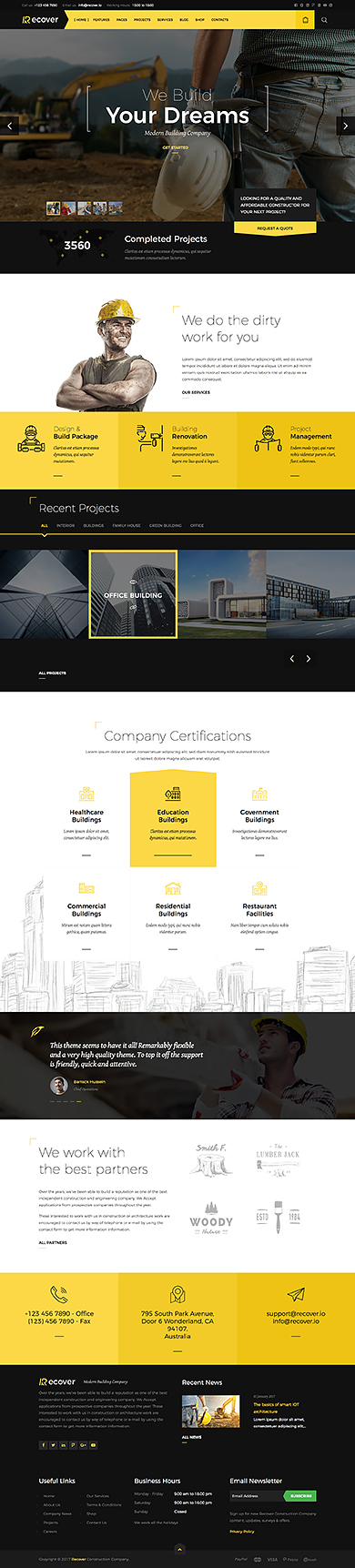
This template comes with a sophisticated layout system to create any kind of sidebar or widget layout. You can easily manage the sidebar's positions and widths in the theme administration. Modules can have different styles and be placed in any position offered by this theme. Each position has its own layout. You can align widgets side-by-side, stack them or choose your own grid layout. Show or hide widgets on mobile devices, while the grid adapts perfectly to your layout.
Toolbar |
|||||
|---|---|---|---|---|---|
| toolbar-l | toolbar-r | ||||
logo/logo-small |
|---|
menu/mega-menu |
|---|
cart |
|---|
search |
|---|
hero |
|---|
page-header / breadcrumbs |
|---|
spotlight |
|---|
top-a |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-b |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-c |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-d |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-e |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
top-f |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
inner-top |
|---|
| sidebar-a |
main-top |
|---|
component |
coming-soon-center |
coming-soon-bottom |
main-bottom |
|---|
| sidebar-b |
bottom-a |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-b |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-c |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-d |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
bottom-e |
|||||
|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 |
Footer |
|||||
|---|---|---|---|---|---|
| footer-left | footer-center | footer-right | |||
Some modules are not visible at first glance, namely:
modal-a, modal-b, modal-c, modal-d, modal-e, modal-f. These modal-* modules are used to show popup modules. Position debug is used to load unique modules or add code to the page. 




























Author
May 2, 2030 at 1:55 pm
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna.